
React Beginner to
Full-Stack Expert
Learn to build production-grade web apps with Next.js, Express.js, and TypeScript in an easy to understand way.
Did you know that most programming tutorials leave out important details? ☠️
You want to learn, but you leave with more questions than before. 🤷♂️
Full-stack development is complex. By watching scattered, incomplete tutorials, you'll keep wasting your time and still build sh**ty applications 😩
Time to finally start learning and understanding the concepts ✅
With this complete course, you will...
- Learn both frontend & backend development with the most popular frameworks to become an in-demand full-stack developer and make more money
- Learn how to build websites with amazing features that you can put into your portfolio to impress employers & clients and find more (and better) job opportunities
- Learn important best practices so you can build robust apps that don't fall apart in production and make you look bad
- Stop wasting time (and money) on confusing courses that don't explain concepts properly or skip important details so you actually make progress
- Learn in a matter of days what would take you months to figure out by yourself so you have more time for other stuff
- Get access to an exclusive Discord channel where you can find help when you're stuck so you don't feel lost
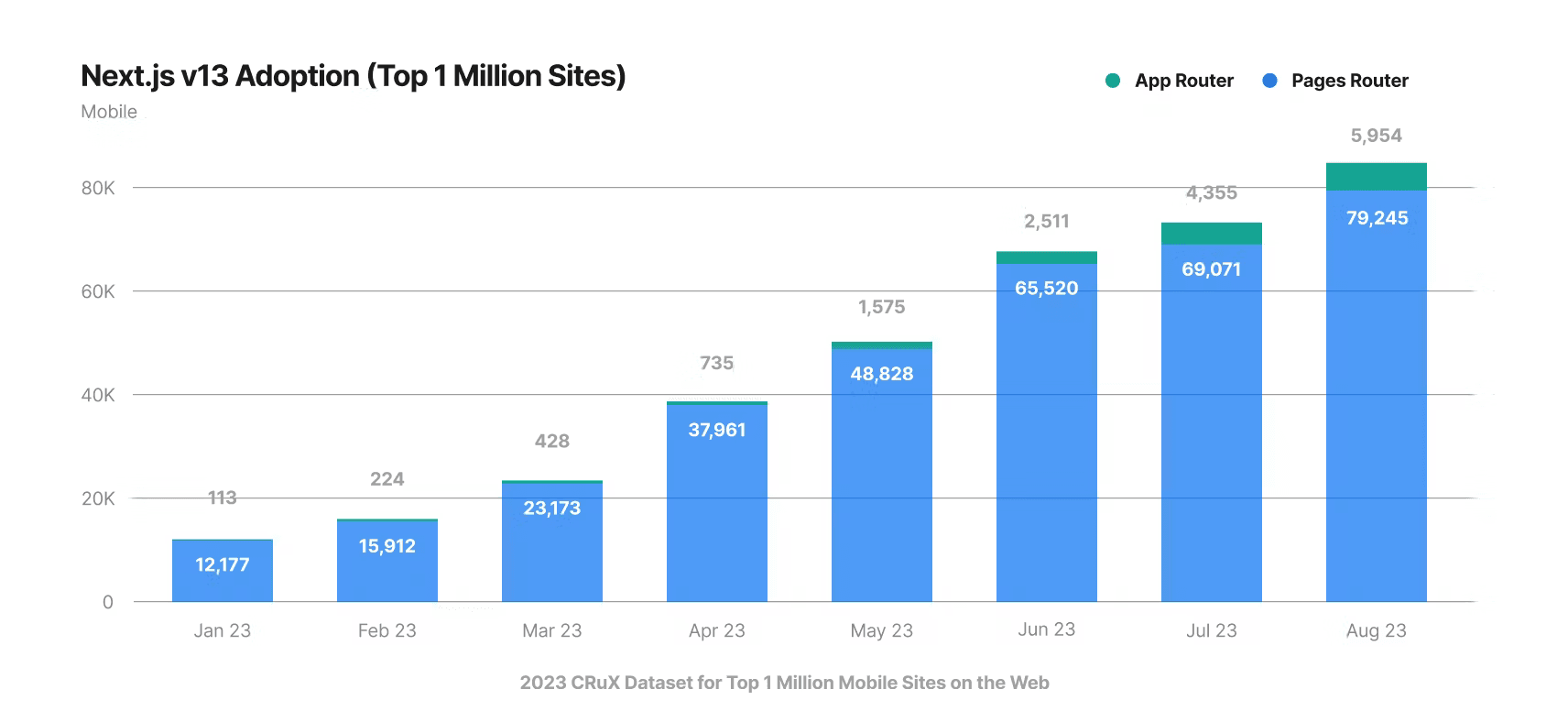
⭐ Great News:
The App Router Update Just Dropped!
A new bonus section was added to the course where you migrate the whole project from the pages directory to the new app router. While other courses only teach you one or the other, this course will make sure you understand both ways of building a Next.js project. This way, you're equipped to work on any Next.js codebase you encounter in the future.

If you had trouble understanding the app router before, this course will clarify your questions.
Course last updated: Sep 2023
This course is fully compatible with Next.js 14
Overview

Build an amazing full-stack web application...



Next.js is the most popular React framework right now. It's used by big companies like Twitch, Nike, and Netflix, because it optimizes React apps for speed and SEO (search engine optimization). It comes with amazing features like server-side rendering, an integrated routing system, and automatic image optimization.
Express.js is one of the most popular backend frameworks, with a huge ecosystem of popular packages that stood the test of time. Combine this with the power of TypeScript, and you get amazing full-stack web apps that are both fast and robust.
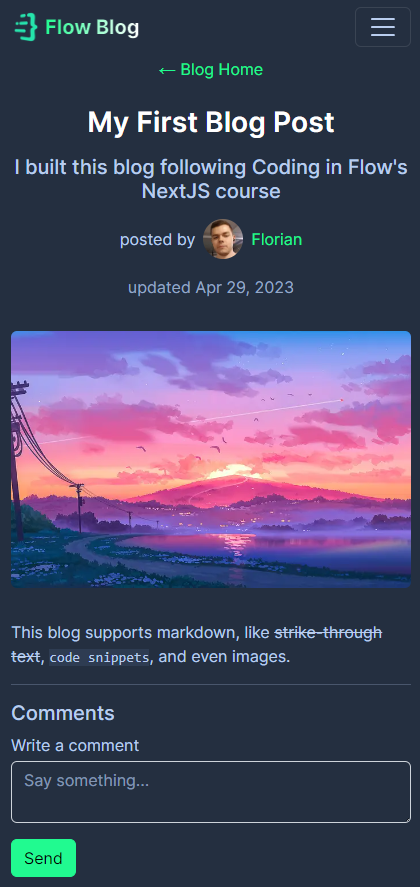
You will build your own blog website a la Medium.com. But this is just an example project. You can build any website you want with the knowledge you'll get from this course.
...and learn how to implement these impressive features
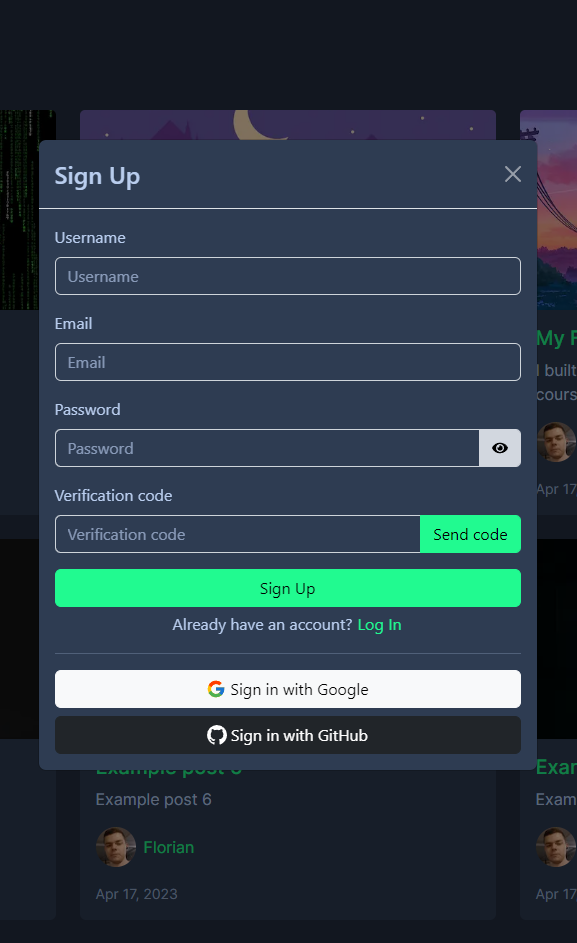
- User accounts & profiles. Sign up either via email & password or social providers (Google/GitHub)
- Users can create and update blog posts via a markdown editor
- Upload images & resize them on your own backend server
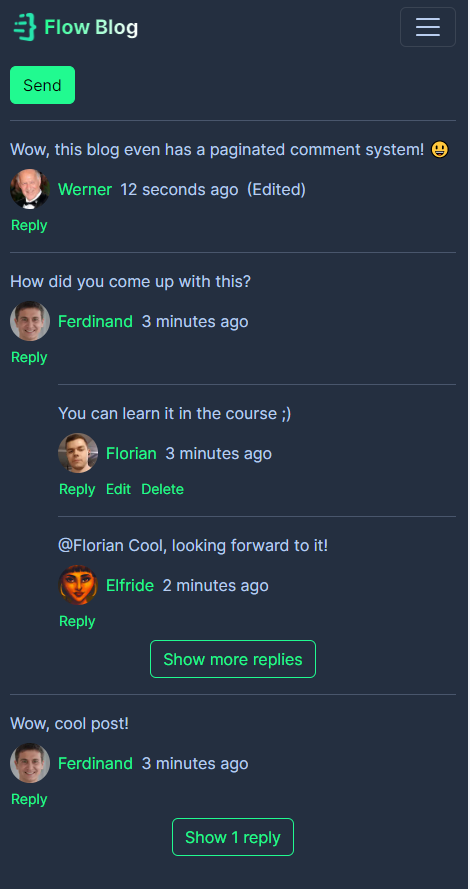
- A fully-fledged comment system with sub-comments and edit/delete functionality
- Pagination with both page numbers and infinite loading
- A fully mobile-responsive layout & custom theme based on Bootstrap
- A complete backend server built with Express.js and MongoDB

Why? Because web developers are in high demand.
Add this project to your portfolio to impress employers and clients, charge higher rates, or build your very own startup.
In the process, you will learn these important concepts
- Server-side rendering and caching in Next.js, including advanced techniques like on-demand revalidation
- Client-side request caching & revalidation using SWR (Next.js' React-Query alternative)
- Advanced React concepts like context providers, custom hooks, and effect cleanup
- Form handling with React-Hook-Form and Yup
- Security best practices like validation of user input & file uploads, and rate-limiting
- User email verification and password reset without expensive backend services like Firebase
- Redis as a local session storage for super fast access
- (Bonus) Deploy everything to a real web hosting and learn how to protect your server from hackers
- and much more...

So you can stop wasting time & money on courses that ignore important details or aren't easy to understand!
This course will teach you good coding & security practices in an easy-to-understand way. Because these mistakes will cost you time, money, and your sanity.
Course Curriculum
That sounds great!
Show me the course content!
Here's what you will build 👇
📼 >27 hours of high-quality video content
+ 📂 Code & project files for each lesson
+ 🏆 Certificate of completion
+ 💬 Private Discord group for help
🧰 Intro & Setup
Learn what makes Next.js so amazing and set up a complete full-stack project from scratch and without frustration.
🔨 Building the App
Learn how to build both the frontend & backend with amazing features. Along the way, you'll learn important concepts & coding practices.
💻 Deployment & Security
Deploy both the frontend & backend to production. Learn about important security setup. Make your website look great on social media with previews and meta tags.
🔥 App Router Migration (Bonus Section)
✨ Bonus! You will migrate the whole project to the new app router and learn everything you need to know about this new way of building Next.js apps.
But there is more!
Check out these bonuses you'll get 👇
Your personal certificate of completion
Do the final course quiz to make sure you understand all the concepts! After finishing it, you receive your very own certificate of completion with your name on it and a unique ID that verifies its validity.
Don't worry, you can take the quiz as often as you want!

...and access to an exclusive community
When you buy this course you will also get a special role on the Coding in Flow Discord server with access to an exclusive help channel where you can ask questions and connect with other developers like you.
This way you don't need to waste your time getting ignored or downvoted on StackOverflow.

All of this will help you save weeks of your time by not having to search for all the information in many different places
Which frameworks and packages should you use? How do you set them up properly? How do you use and combine them?
Instead of painfully reading through documentation and trying to find answers on StackOverflow (which sometimes don't even exist yet), this course will teach you everything you need to know in a well-organized and understandable manner.
This way you can learn at maximum efficiency and with more fun and have more time left for other stuff.
But who am I to teach you this?

Instructor
Florian Walther
Your instructor for this course is Florian Walther, a self-taught developer with over 6 years of programming experience.
Over 250,000 subscribers on YouTube and tens of thousands on other platforms love his focused & understandable explanations that will make even difficult concepts click for you.
But don't just take my word for it
Here' is what others say about Florian's content. These are comments from various YouTube tutorials
It's easily the best freely available Next13 resource out there right now. The fact that you run through what various components do and their appearances in the browser beforehand is KEY, and makes for a much more intuitive learning experience. Nobody else has done that (surprisingly). I will definitely purchase your course whenever it comes out.
 Chutzpah0x539
Chutzpah0x539Thank you very much for this video and for all the others (especially your MERN project which is just incredible). I, who am a maths teacher, can tell you that you have an excellent pedagogy, you take the time to explain everything without prejudging the level of knowledge and understanding of the people who follow you and that's exactly what you have to do!
 Yannick Le Mouel
Yannick Le MouelDownright the most efficient, up-to-date and best explained video of its kind in an ocean of time-wasting placebos. Fantastic work!
 Danilo Krlovic
Danilo KrlovicIt's easily the best freely available Next13 resource out there right now. The fact that you run through what various components do and their appearances in the browser beforehand is KEY, and makes for a much more intuitive learning experience. Nobody else has done that (surprisingly). I will definitely purchase your course whenever it comes out.
 Chutzpah0x539
Chutzpah0x539This is without a doubt the best tutorial I have seen, funny jokes and the tempo is just right in so far as you take your time to explain how things work and why you do things the way you do them. You will explode on YouTube because this is as good as it gets, this is how tutoring should be done.
 It's Miller Time!
It's Miller Time!
Thank you very much for this video and for all the others (especially your MERN project which is just incredible). I, who am a maths teacher, can tell you that you have an excellent pedagogy, you take the time to explain everything without prejudging the level of knowledge and understanding of the people who follow you and that's exactly what you have to do!
 Yannick Le Mouel
Yannick Le MouelExcellent. Florian is exceptionally good at explaining everything from basic standpoint. With that, you can understand and explore further easily. Thanks a lot!
 Ari Rizki Rivaldo
Ari Rizki Rivaldo
Downright the most efficient, up-to-date and best explained video of its kind in an ocean of time-wasting placebos. Fantastic work!
 Danilo Krlovic
Danilo KrlovicWhat I appreciated most about the course was the level of detail provided. The instructor didn't just cover the basics but went into enough depth to give me a good understanding of how each technology works and how they fit together. I also appreciated the practical examples and code snippets provided throughout the course, which made it easier for me to apply what I had learned.
 James Alvin
James Alvin
Build these high-demand skills and become a full-stack developer now!
To recap, you will get:
- Over 27 hours of high-quality video content.
- Access to all videos forever.
- The source code for each step along the way.
- Access to an exclusive Discord community.
- Your personal certificate of completion.
This all comes with a
14-Day Money-Back Guarantee
As you can see, this course is a bargain for the content provided. But if you don't like it for some reason, you'll get a refund up to 14 days after your purchase with no questions asked. So buying this course is risk-free for you!
Now that you're 100% covered with this money-back guarantee, the decision is yours. Stop wasting your time on bad courses that leave you more confused and start learning now!
FAQ
Wondering about something else? 👇
Frequently Asked Questions
Q: Is this a beginner course?
A: No. You will need some (beginner) knowledge in React or a similar declarative UI framework like Android's Jetpack Compose or SwiftUI. I will also not explain the fundamentals of JavaScript. You don't need any preknowledge of Next.js or TypeScript.
If you have never worked with React before, my free MERN course on Youtube is the perfect prerequisite.
Q: How is this course better than your free tutorials on Youtube?
A: This course is more detailed and comprehensive than my Youtube tutorials. We really go in-depth to build a complete full-stack application with all important features.
Q: Other courses are much cheaper. Why should I buy this course instead?
A: The majority of courses and tutorials out there are poorly prepared and important points are often swept under the rug, especially when they are not obvious. This course is more expensive because it is thoroughly researched, comprehensive, and structured in a logical & understandable way.
Q: Why doesn't this project use Next.js' API routes instead of an Express backend?
A: Next.js API routes are serverless functions, which means they can't do everything a real server, like Express, can do. Also, the ecosystem of available tools & middlewares is much greater for Express, because it has been around for so long. Thirdly, many developers prefer to have frontend and backend code separated. That being said, we will also implement one API route in this course, so you will learn how this works as well.
Q: Does this course use Next 13's new app directory?
A: Yes and yes! You will build the project in the pages directory first, and then migrate it to the new app router. This way, you learn both approaches and are equipped to work on any Next.js project you encounter in the future. Lots of legacy codebases will still use the pages directory for a long time, so it's important to know both.
Q: Does this course teach Next.js 14?
A: Next.js 14 didn't bring any new APIs or significant changes, except for performance improvements that are hidden from you. This course is fresh and just as relevant for Next.js 14.
Q: Does this project use a state management library like Redux?
A: Nope. Complicated state management libraries are overkill unless you're working on a really big project. They also make it harder to learn other concepts because they overcomplicate the code. Instead, you will use SWR which caches data from the backend and makes it available across the app. You will also use React Context to avoid prop-drilling.
Q: Isn't stack XYZ better to build a blog?
A: The blog we're building in this course is just an example project. It's a great way of learning full-stack development. The point of this course is not that everyone builds a blog. You can create (and work on) completely different kinds of projects with the knowledge you learn here.
Q: Do I get lifetime access to the videos?
A: Yes, you can watch these videos whenever you want, forever.
Q: Do I get updates to this course for free?
A: Yes. If you buy this course, you'll get any future updates for free.